For a business system that is used every day, it is very important for users whether the input interface (input screen) is easy to understand and whether it is easy to use.
Relating a Workflow system, I often hear people saying such as;
- "I don't know what to input."
- "It could be easier if there were examples or templates."
- "I entered all the way, but it ended up as an error."
- "The way of input varies depending on individuals."
And when I look back at our day-to-day operations, such as "Report of hours worked", "Request for approval", "Report of order receipt", "Answer to inquiries", etc., many of the occurrences of delays and reworks are mostly caused by erroneous or inappropriate input at upstream Steps.
"Improvement of work" tends to be a grandiose story such as standardization of business flow and optimal placement of resources, but as the content to be tackled becomes bigger, it takes time to get the effect. On the other hand, it can be said that "devising the input screen to reduce inputs that is erroneous and inappropriate" is a small "business improvement" that can be addressed immediately in daily work. Iterating small improvements will lead to major achievements.
In this workflow sample, I would like to introduce you the devising of "input example button" on an input screen, which allows input by clicking on it.
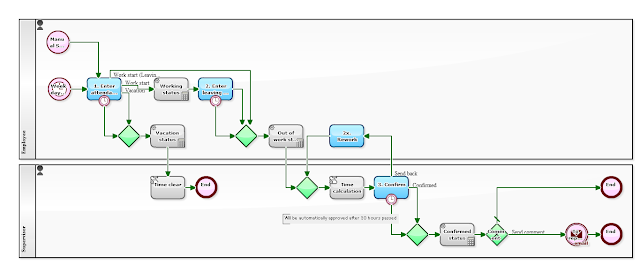
[Test flow for Input form]

[Test flow for Input form: "1. Input Test" screen]

When designing the input screen, it is basically necessary to set a "Data Item name" that is easy to understand, and to describe sentences and examples (Input hint) that explain how to input. Furthermore, by making it possible to select by option instead of typing, or by setting the initial value of data, the burden of inputting for a user is reduced and it also leads to suppression of variations in input data.
In addition to these means, it is also a good idea to consider using scripts such as arranging buttons for input assistance or performing input checking or setting data to other Data Items.
Even though you can set arbitrary HTML/JavaScript in [Input hint] of Questetra, in some cases it may be a trouble such as "it will destroy the layout of the whole input form". It must be set by staff members who have knowledge and experiences of HTML/JavaScript at their own risk within the range of their capability of maintenance.
▼[Input Hint] Setting Example (HTML/JavaScript):"Service Item"
E.g.: <button type="button" id="btnConsultant_1">Monthly advisory fee</button>、
<button type="button" id="btnInstruct_1">Workshop instructor fee (Diem)</button>、
<button type="button" id="btnDoc_1">Documentation fee</button>
<script type="text/javascript">
jQuery('#btnConsultant_1').on('click',function(){
jQuery('input[name="data\\[1\\].input"]').val( "Monthly advisory fee" );
});
jQuery('#btnInstruct_1').on('click',function(){
jQuery('input[name="data\\[1\\].input"]').val( "Workshop instructor fee (Diem)" );
});
jQuery('#btnDoc_1').on('click',function(){
jQuery('input[name="data\\[1\\].input"]').val( "Documentation fee" );
});
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Quotation price"
E.g.: <button type="button" id="btnS_2">(15 years career) 820,000</button>、
<button type="button" id="btnA_2">(5 years career) 452,000</button>、
<button type="button" id="btnB_2">(Less than 15 years) 339,000</button>
<script type="text/javascript">
jQuery('#btnS_2').on('click',function(){
jQuery('input[name="data\\[2\\].input"]').val( "820000" );
});
jQuery('#btnA_2').on('click',function(){
jQuery('input[name="data\\[2\\].input"]').val( "452000" );
});
jQuery('#btnB_2').on('click',function(){
jQuery('input[name="data\\[2\\].input"]').val( "339000" );
});
jQuery('input[name="data\\[2\\].input"]').parent().parent().css("background-color","#FFC0CB");
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Reason for Leave"
E.g.: <button type="button" id="btn1_5">Leisure and Home matter: Private</button>、
<button type="button" id="btn2_5">Local volunteer: Private (Local volunteer)</button>、
<button type="button" id="btn3_5">Got abdominal pain in the morning: Illness (abdominal pain)</button>、
<button type="button" id="btn4_5">Child's fever: Child care</button>
<script type="text/javascript">
jQuery('#btn1_5').on('click',function(){
jQuery('input[name="data\\[5\\].input"]').val( "Private" );
});
jQuery('#btn2_5').on('click',function(){
jQuery('input[name="data\\[5\\].input"]').val( "Private (Local volunteer)" );
});
jQuery('#btn3_5').on('click',function(){
jQuery('input[name="data\\[5\\].input"]').val( "Illness (abdominal pain)" );
});
jQuery('#btn4_5').on('click',function(){
jQuery('input[name="data\\[5\\].input"]').val( "Child care" );
});
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Approval request overview" "Budget classification"
Frequent: <button type="button" id="btnExhibit_78">(Exhibitions within budget)</button>、
<button type="button" id="btnProcurement_78">(Unexpected procurement)</button>
<script type="text/javascript">
jQuery('#btnExhibit_78').on('click',function(){
jQuery('input[name="data\\[7\\].input"]').val( "Outsourcing related to the Cloud Expo" );
jQuery('input[name="data\\[8\\].selects"][value="1"]').prop('checked', true);
});
jQuery('#btnProcurement_78').on('click',function(){
jQuery('input[name="data\\[7\\].input"]').val( "Purchase of personal computers due to breakdown" );
jQuery('input[name="data\\[8\\].selects"][value="3"]').prop('checked', true);
});
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Reason of request"
<span style='color:#ff0000;'>* Brief in Bullet</span><br>
E.g.: <button type="button" id="btnReasonA_9">(P.C. breakdown)</button>、
<button type="button" id="btnReasonB_9">(Abrupt procurement due to the increase of personnel)</button>、
<script type="text/javascript">
jQuery('#btnReasonA_9').on('click',function(){
var myReason = "";
myReason += "External Monitor output is corrupted by the dropping in transportation (Dec. 2015)\n";
myReason += "Hindrance to the operation of the latest OS, past more than three years since the purchase of January 2013.\n";
myReason += "Choose a familiar conventional series machine, even though D Company is not the lowest price, but the difference is small.";
jQuery('textarea[name="data\\[9\\].input"]').val( myReason );
});
jQuery('#btnReasonB_9').on('click',function(){
var myReason = "";
myReason += "Increase 30 part-timers to correspond due to receiving order of more than assumed.\n";
myReason += "20 spare PC. Need 10 more.\n";
myReason += "(D company is the cheapest and fastest.)";
jQuery('textarea[name="data\\[9\\].input"]').val( myReason );
});
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Service start"
<button type="button" id="btnThisMon_11">This month</button>、
<button type="button" id="btnNextMon_11">Next month</button>
<script type="text/javascript">
jQuery('#btnThisMon_11').on('click',function(){
var myToday = new Date();
var y = myToday.getFullYear();
var m = myToday.getMonth() + 1; // Jan: 0
if (m < 10) { m = '0' + m; }
jQuery('input[name="data\\[11\\].input"]').val( y + "-" + m );
});
jQuery('#btnNextMon_11').on('click',function(){
var myToday2 = new Date();
myToday2.setDate(1);
myToday2.setMonth(myToday2.getMonth() + 1);
var y2 = myToday2.getFullYear();
var m2 = myToday2.getMonth() + 1; // Jan: 0
if (m2 < 10) { m2 = '0' + m2; }
jQuery('input[name="data\\[11\\].input"]').val( y2 + "-" + m2 );
});
</script>
▼[Input Hint] Setting Example (HTML/JavaScript):"Service end"
<button type="button" id="btnOneYear_12">→1 year cintract</button>、
<button type="button" id="btnTwoYear_12">→2 years contract</button>
<script type="text/javascript">
jQuery('#btnOneYear_12').on('click',function(){
var myDateStr = jQuery('input[name="data\\[11\\].input"]').val();
var myStartMon = new Date( myDateStr + "-01");
var myEndMon = new Date();
myEndMon.setMonth( myStartMon.getMonth() + 11 );
var y = myEndMon.getFullYear();
var m = myEndMon.getMonth() + 1; // Jan: 0
if (m < 10) { m = '0' + m; }
jQuery('input[name="data\\[12\\].input"]').val( y + "-" + m );
});
jQuery('#btnTwoYear_12').on('click',function(){
var myDateStr = jQuery('input[name="data\\[11\\].input"]').val();
var myStartMon = new Date( myDateStr + "-01");
var myEndMon = new Date();
myEndMon.setMonth( myStartMon.getMonth() + 23 );
var y = myEndMon.getFullYear();
var m = myEndMon.getMonth() + 1; // Jan: 0
if (m < 10) { m = '0' + m; }
jQuery('input[name="data\\[12\\].input"]').val( y + "-" + m );
});
</script>
[Data Item list]
Similar Models
Related Articles
(
Japanese Entry (和文記事))