Too many input errors?
In the workflow system, "input errors" in human steps can not be avoided.For example, if it is a workflow step that requires input of two numerical values "unit price" and "quantity", mistakes tend to occur such as;
- 1200 is input which is a numerical value one digit less of 12000.
- Enter the quantity in the place where the unit price to be entered.
Of course, it may be careless of the person in charge who made mistake. Alternatively, if you were highly concentrated, you could enter without making mistakes during that moment. However, I have to say it is rather difficult to keep on doing 100 cases or 1000 without mistakes. If you have numerous input items, it may be difficult even for 5 or 10 cases without mistakes.
Configure maximum and minimum values
If it is possible to set "limitation to the input value" as a function of the system, you should actively use it.In the Cloud-based workflow, "Questetra BPM Suite", you can set "maximum value" and "minimum value" for Numeric data items. If you have limited the input value of "unit price" to "10,000 JPY - 100,000 JPY", the occurrence rate of incorrect input "1200 JPY" can be reduced to zero by that input restriction.
[Setting screen]
[Alert on a mistake]
[Numeric Input Form Test]
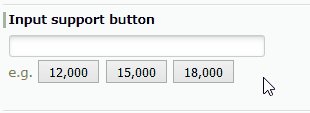
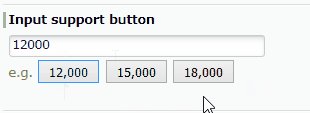
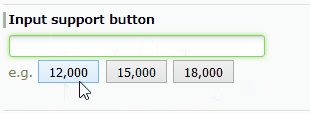
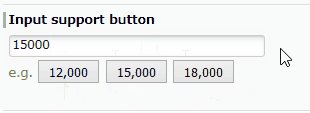
Indicate an Input support button
In the case where the input value can be patterned, it is effective to use "input support button".For example, if most of the input values of "Unit Price" are "12,000 yen" or "15,000 yen" or "18,000 yen", by displaying input buttons for these values to provide click-input, the occurrence rate of aforementioned mistakes can be reduced to closely to zero.
Even though knowledge of JavaScript is required in the Cloud-based workflow "Questetra BPM Suite", but you should positively consider it if you have people with knowledge about "rewriting HTML with JavaScript" around you. (You must be careful as there is a risk of making the system unstable if you write JavaScript excessively.)
Example of setting "Input support button" as decoration (HTML/JavaScript)
e.g. <button type='button' id='my2deco12000'>12,000</button>
<button type='button' id='my2deco15000'>15,000</button>
<button type='button' id='my2deco18000'>18,000</button>
<script type='text/javascript'>
jQuery("#my2deco12000").on("click",function(){
jQuery("input[name='data\\[2\\].input']").val('12000');});
jQuery("#my2deco15000").on("click",function(){
jQuery("input[name='data\\[2\\].input']").val('15000');});
jQuery("#my2deco18000").on("click",function(){
jQuery("input[name='data\\[2\\].input']").val('18000');});
</script>
Indicating a Validation button
"Validation button" for self-checking after input may be effective.This is a button just to display the entered numeric value as "string with digit delimiter". But you can reduce the risk of typing errors greatly, by simply adding a habit of clicking "Validation button" after input.
Although this setting requires knowledge of JavaScript as well, it is a very effective mistake prevention measure to the input form for "Contract amount", for example, which tends to be expensive.
Example of setting "Validation button" as decoration (HTML/JavaScript)
<button type='button' id='my3deco'>Check</button> <script type='text/javascript'>
jQuery('#my3deco').on('click',function(){
var myNum = jQuery('input[name="data\\[3\\].input"]').val() - 0;
jQuery('#my3decoView').html( myNum.toLocaleString() );
});
</script> <span id='my3decoView'><font color='gray'>(e.g. 100,000)</font></span>
<Data Items list>
[Free Download]
- Business Template: Numeric Input Form Test
- Episode481: Devising of "Button Input" to Input Form (2016-05-02)
- Be Accurate in Inputting Address! (Zip code data utilization) (2015-11-02)
- String type(!), Date type(!!), File type(?!), Discussion type(?!!) (2014-02-24)
[Japanese Entry (和文記事)]